Rationale
When I first became acquainted with Microsoft’s XAML format (october 2005), my primary platform was Windows 2000. Support, examples and clip art were limited. It was then that I started to write an XSL-transformation from SVG to XAML, targeted at the 2003 namespace supported by a 3rd party tool, Xamlon. It came with its own pecularities, but hey, it worked (even on Windows 2000)! In order to test some files incompatible with Xamlon, I also wrote the reverse, a XAML to SVG transformation. This also worked with some more complex examples, like the samples for Microsoft Expression. Giraffes, parrots and hippos flooded my screen. Then I got busy with other things and let it rest…
2007
Recent developments like Silverlight, Andreia Gaita’s SVG2XAML (part of Moonlight, the Mono port of Silverlight) and Sam Ruby’s SVG to Silverlight Workbench, revived my interest in my own shelved pet project. I had to remove some 2003 namespace “artifacts”, like RectangleTop and RectangleWidth. ID, TransformDecorator and Text became x:Key, RenderTransform and TextBlock, respectively. Attributes for shapes like Ellipse also changed slightly.
Consequences
This allowed some interesting techniques like:
- SVG on Internet Explorer, without the ASV (Adobe SVG Viewer) plugin required (the example also works on Mozilla with Silverlight installed)
- XAML/Silverlight on Mozilla, without the Silverlight plugin installed (doesn’t work on IE, but that’s a mimetype issue)
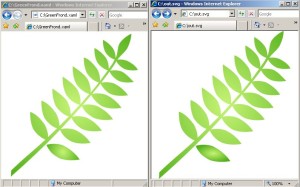
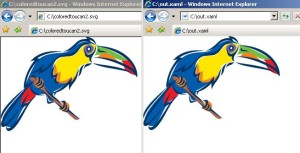
Examples


How can you help?
The XSLs need testing, code coverage and conformance tests. Bug reports are more than welcome. And there are many concepts and constructs that still need a counterpart, for instance filters and base64 encoded images in XAML. Some more posts on these, and some implementation issues are to follow in the next days.
Feel free to email your comments.
Updates
20071009 XMLs and XSLs must be read with async = false, corrected in Transform.js